コッコ
自分で作ったサイトって、スマホからどう見えてるんだろう?
多くのサイトやブログは、スマホからのアクセスが約7割と非常に高い割合を占めています
「モバイルファースト」なんて言ったりしますが、スマホで見た際に「見やすいか」はユーザーにとってとても重要です
本記事では、そんな「パソコン上から簡単にスマホの画面の表示を確認できる方法」をご紹介します
この記事がおすすめな人
- サイトやブログをやっている
- PCでスマホ画面での見え方を確認したい
パソコンでスマホの画面を確認する手順
①いずれかの方法でデベロッパーツールへ切り替える
方法は3つあります
- 画面の適当なところで[右クリック]→[検証]
- chromeの画面右上、[設定]→[その他ツール]→[デベロッパーツール]
- ショートカットキーを使う
ショートカットキーは2通り
| mac | Option + Command + I |
| Shift + Command + C | |
| windows | Ctrl + Shift + I |
| F12 |
コッコ
いっぱいあって迷うな
モコ
右クリックのやり方が一番シンプルで覚えやすいよ
②スマホのアイコンをクリック
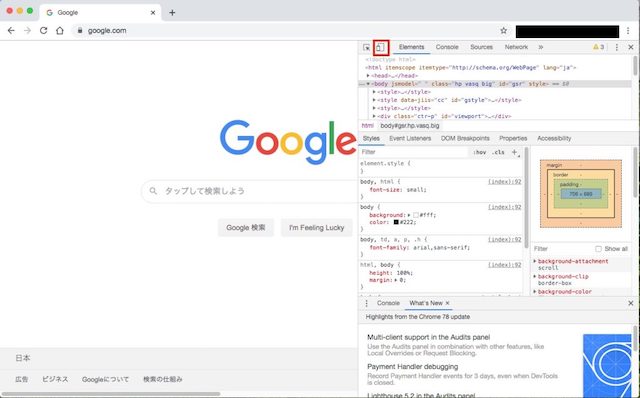
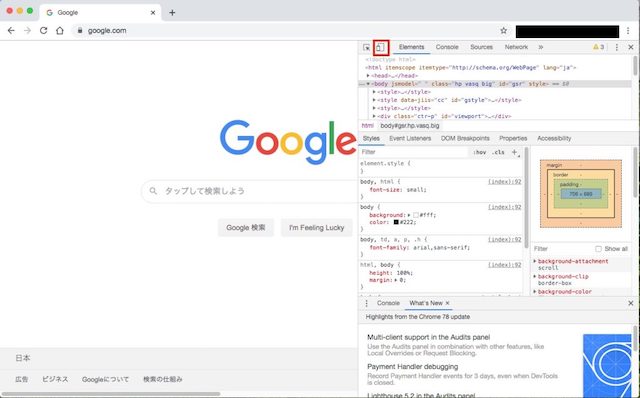
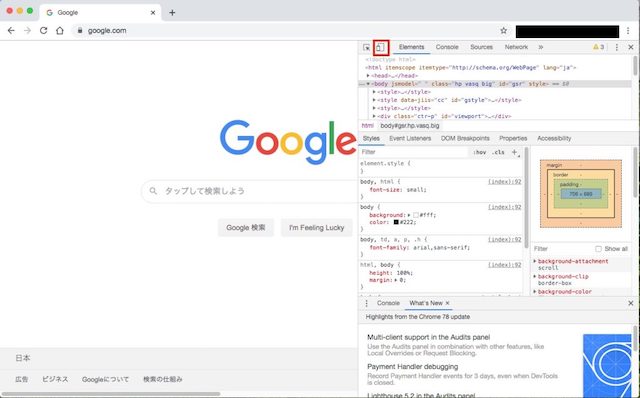
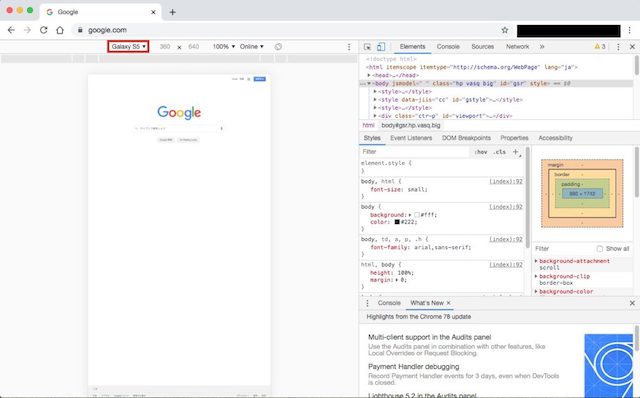
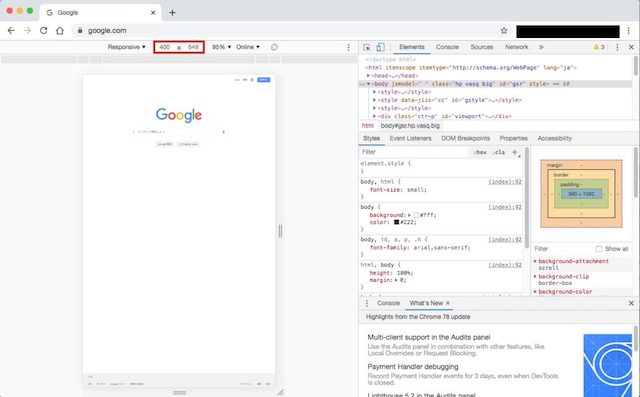
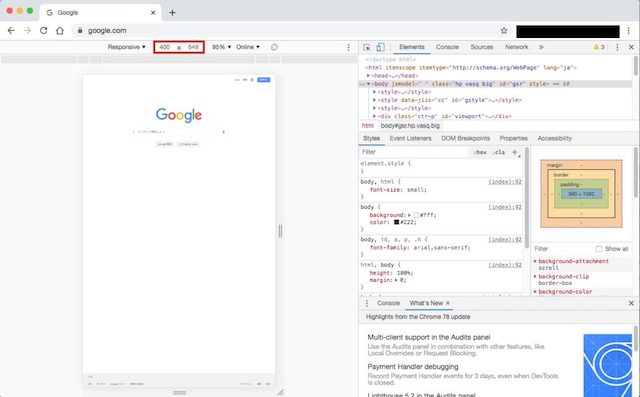
▼この画面がデベロッパーツールです
中央赤枠の、スマホとタブレットのようなアイコンをクリックします



③デバイスを選択
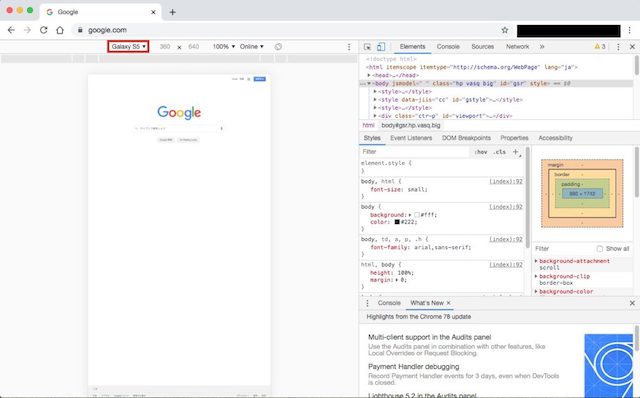
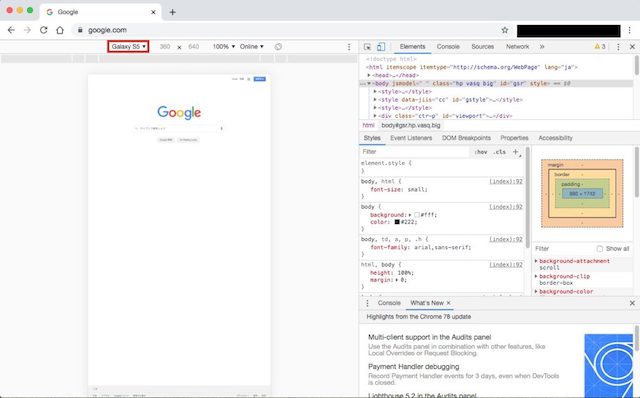
▼スマホの画面に切り替わりました!
画面中央上にデバイス選択項目があるので、確認したい機種を選択します



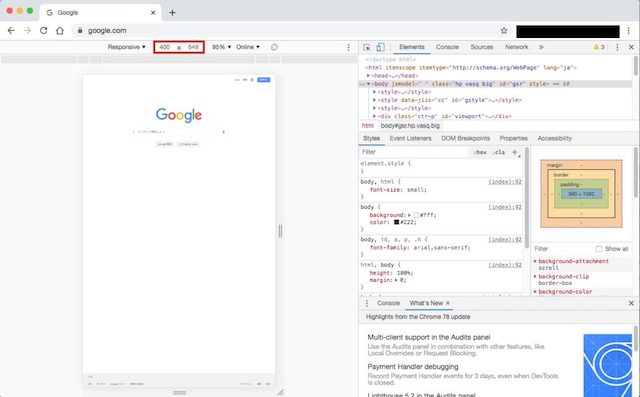
▼項目にない機種のサイズを確認する際は、「Responsive」を選択してサイズを指定します
モコ
さらに画面中央右のスマホのアイコンをクリックすると、横画面になるよ



すごく簡単にスマホの画面表示を確認することが出来ました!
ぜひ試してみてくださいね
おしまい!