HTMLやCSSがわからなくても、コピペでOK!
このページでは、ピンクベースの見出しデザインをご紹介します
“ピンク系の色が持つ印象”
- 愛情
- かわいい
- やわらかい
- ロマンス
- 赤ちゃん
ピンクは桃の色。スイートでキュートなカラーです!
サイトやブログのテーマカラーに合わせて適用してみてくださいね(・ω・)
「はじめて見出しデザインのカスタマイズをする」って方は、下記の記事も参考にしてくださいね







初心者必読!見出しデザインカスタマイズ方法【CSS】 ブログでオリジナリティを出すのに活躍するのが「見出し」ですよね! そんな見出しのデザインを色別に作成したので、ぜひ参考にし...
もくじ
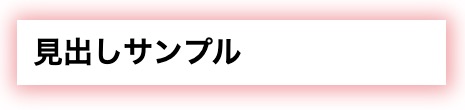
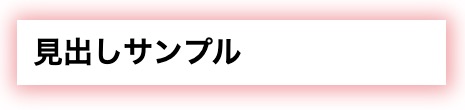
枠あり見出しサンプル
内枠見出し



h2{
color: #fffffb;
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
background-color: #f29c9f;
border: 2px solid #ffffff;
box-shadow: 0px 0px 0px 5px #f29c9f;
}縫い目風見出し



h2{
color: #fffffb;
background: #f29c9f;
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
box-shadow: 0 0 0 5px #f29c9f;
border: 3px dashed #fffffb;
}タグ風見出し



h2{
color: #fffffb;
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
background: #f29c9f;
border-radius: 30px 0px 0px 30px;
box-shadow: 0 5px 3px #c8baa7;
}
h2::before {
color: #fffffb;
content: '●';
}折り目風見出し



h2{
position: relative;
margin:1.4em 0;
color: #fffffb;
padding: 0.3em 0 0.3em 0.5em;
background-color: #f29c9f;
}
h2::after {
position: absolute;
content: '';
top: 100%;
left: 0;
border-width: 0 20px 15px 0;
border-style: solid;
border-color: transparent;
border-right-color: #c8baa7;
}ネオン風見出し



h2{
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
border: 1px solid #ffffff;
box-shadow: 1px 1px 20px 5px #f29c9f;
}立体風見出し



h2{
color: #fffffb;
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
border-radius: 15px;
background: rgb(246,196,189);
background: linear-gradient(0deg, rgba(246,196,189,1) 0%, rgba(242,156,159,1) 63%);
box-shadow: 0 5px 3px #c8baa7;
}グラデーションを変えたい場合、CSSグラデーション ジェネレーターで色を作成し、「background:」を書き換えてください
吹き出し風見出し



h2{
position: relative;
color: #fffffb;
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
background: rgb(242,156,159);
background: linear-gradient(90deg, rgba(242,156,159,1) 0%, rgba(251,250,216,1) 100%);
border-radius: 8px;
}
h2::after {
position: absolute;
top: 100%;
left: 30px;
content: '';
width: 0;
height: 0;
border: 18px solid transparent;
border-top: 18px solid #f29c9f;
}グラデーションを変えたい場合、CSSグラデーション ジェネレーターで色を作成し、「background:」を書き換えてください
リボン風見出し



h2{
color: #fffffb;
margin:1.4em 0;
position:relative;
padding: 0.2em 0 0 0.5em;
background: rgb(242,156,159);
background: linear-gradient(90deg, rgba(242,156,159,1) 0%, rgba(251,106,161,1) 84%);
box-shadow: 0 4px 0 #c8baa7;
}
h2::after {
position: absolute;
content: '';
top: 0;
right: 0;
width: 0;
height: 0;
border-width: 25px 20px;
border-style: solid;
border-color: transparent;
border-right-color: #fff;
}グラデーションを変えたい場合、CSSグラデーション ジェネレーターで色を作成し、「background:」を書き換えてください
コミック風見出しサンプル







初心者必読!見出しデザインカスタマイズ方法【CSS】 ブログでオリジナリティを出すのに活躍するのが「見出し」ですよね! そんな見出しのデザインを色別に作成したので、ぜひ参考にし...
立体風見出し



h2{
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
border: 3px solid #6f4d3e;
box-shadow: 12px 8px #f29c9f;
}ふんわり立体風見出し



h2{
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
border: 3px solid #6f4d3e;
box-shadow: 8px 8px 10px 1px #f29c9f;
}付箋風見出し



h2{
margin:1.4em 0;
padding: 0.2em 0 0.2em 1em;
border: 2px solid #6f4d3e;
box-shadow: inset 0.9em 0 #f29c9f;
}黒枠見出し



h2{
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
background-color: #f29c9f;
border: 4px solid #6f4d3e;
}二十枠見出し



h2{
margin:1.4em 0;
border-radius: 18px 18px 18px 18px;
background-color: #f29c9f;
border: double 10px #6f4d3e;
background-clip: content-box;
}マジック風見出し



h2{
color: #fffffb;
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
border-radius: 15% 25% 15% 25%;
box-shadow: 0 0 0 5px #6f4d3e;
background-color: #f29c9f;
}ギザギザ風見出し



h2{
position: relative;
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
background: #f29c9f;
height: 5vh;
}
h2::after {
content: '';
position: absolute;
right: 0;
left: 0;
top: 100%;
z-index: 10;
display: block;
height: 19px;
background-size: 12px 100%;
background-image: linear-gradient(135deg, #f29c9f 25%, transparent 25%), linear-gradient(225deg, #f29c9f 25%, transparent 25%);
background-position: 0%;
}シンプル系見出しサンプル







初心者必読!見出しデザインカスタマイズ方法【CSS】 ブログでオリジナリティを出すのに活躍するのが「見出し」ですよね! そんな見出しのデザインを色別に作成したので、ぜひ参考にし...
立体付箋風見出し



h2{
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
border-left: 13px solid #f29c9f;
background-color: #fdeeef;
padding-left: 10px;
box-shadow: 0 5px 3px #c8baa7;
}色枠見出し



h2{
margin:1.4em 0;
padding-left: 0.5em;
border:solid 8px #f29c9f;
}拡張枠見出し



h2{
margin:1.4em 0;
padding: 0.2em;
background-color: #fdeeef;
border: solid 5px #f29c9f;
background-clip: content-box;
}木の葉風見出し



h2{
margin:1.4em 0;
padding: 0.3em 0 0.3em 0.5em;
background: #fdeeef;
border-radius: 2px 150px / 100px;
box-shadow: 0px 0px 0px 5px #f29c9f;
}上下二重線見出し



h2{
margin:1.4em 0;
padding-left: 0.5em;
border-top: 11px double #f29c9f;
border-bottom: 11px double #f29c9f;
}
左右ダブルライン見出し



h2{
margin:1.4em 0;
padding-left: 0.5em;
border-left: double 20px #f29c9f;
border-right: double 20px #f29c9f;
}下線見出しサンプル







初心者必読!見出しデザインカスタマイズ方法【CSS】 ブログでオリジナリティを出すのに活躍するのが「見出し」ですよね! そんな見出しのデザインを色別に作成したので、ぜひ参考にし...
マーカー風見出し



h2{
margin:1.4em 0;
box-shadow: inset 0 -0.7em #f29c9f;
}ダブル下線見出し



h2{
margin:1.4em 0;
padding-left: 0.5em;
border-bottom: 4mm ridge #f29c9f;
}左ダブルライン見出し



h2{
margin:1.4em 0;
border-bottom: 3px dashed #f29c9f;
border-left: 4mm ridge #f29c9f;
padding-left: 10px;
}下線見出し



h2{
margin:1.4em 0;
padding-left: 0.2em;
border-bottom: 6px solid #f29c9f;
}
h2::before {
color: #f29c9f;
content: '★';
}左の記号が不要の場合は「.u::before」を丸々削除してください
「★」の記号は変えられます
ドットライン見出し



h2{
margin:1.4em 0;
padding-left: 0.5em;
border-bottom: 10px dotted #f29c9f;
}
h2::before {
color: #f29c9f;
content: '✔︎';
}左の記号が不要の場合は「.u::before」を丸々削除してください
「✔︎」の記号は変えられます
点線見出し



h2{
margin:1.4em 0;
padding-left: 0.3em;
border-bottom: 7px dashed #f29c9f;
}
h2::before {
color: #f29c9f;
content: '▶';
}左の記号が不要の場合は「.u::before」を丸々削除してください
「▶︎」の記号は変えられます
補足事項
▼おすすめのカラーコードのリンク




カラーコード・アイキャッチ・ロゴ作成 に使えるリンク集画像や動画を作る時におすすめのサイトのリンクを集めました どれもデザインをする時に役立つ素敵なサイトで、実際にいつも利用させていた...
▼見出しに使えるCSSのプロパティメモ




見出しの装飾をするためのCSSプロパティ集 そんなお悩みをお持ちの方は参考にしてみてください https://learning-museum.inliberty.wo...




見やすい!イエロー系の見出しデザイン27種【WordPressソースコード】HTMLやCSSがわからなくても、コピペでOK! このページでは、イエローベースの見出しデザインをご紹介します イエ...




おしゃれ!グリーン系の見出しデザイン27種【コピペCSS】HTMLやCSSがわからなくても、コピペでOK! このページでは、グリーンベースの見出しデザインをご紹介します グリ...




かっこいい!ブルー系の見出しデザイン27種【WPカスタマイズ】HTMLやCSSがわからなくても、コピペでOK! このページでは、ブルーベースの見出しデザインをご紹介します ブルー...