JINのショートコードを使うとどんな風に表示されるのか、まとめした
素敵なサイト作成の参考にしてみてください!
もくじ
画像加工
画像の加工も簡単にできちゃいます!
影だけをつける



角丸デザインにする





枠ありデザインにする





丸枠デザインにする





付箋
画像や表で説明するときに目を引きそう!
シンプルな付箋
右肩上がり
平行
右肩下がり
吹き出し付箋
吹き出し付箋
吹き出し付箋(角丸)
区切り線
見出しを付けるほどじゃないけど、話が変わる時などに使えます
線の色は、color=”#◯◯◯”
線の太さは、size=”◯px”で変更できます
ノーマル
点線
二重線
余白
余白のためのショートコードは10〜50pxあります
Enterを連打しても余白を作ることができますが、SEO的に良くないそうです
なので余白を作りたい時には「余白のショートコード」を使うのが吉!
HTML上で余白は「 」と表記され、SEO的によろしくない
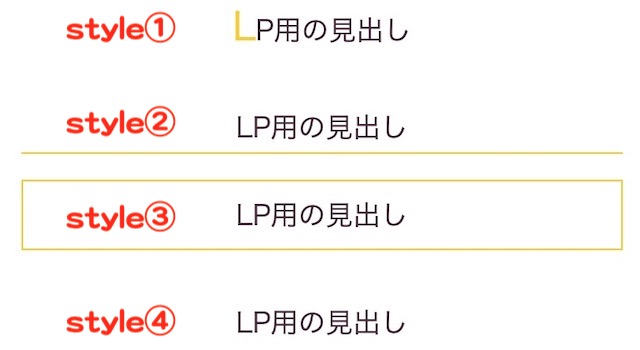
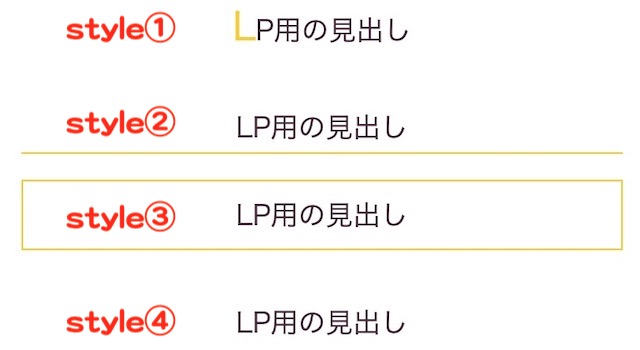
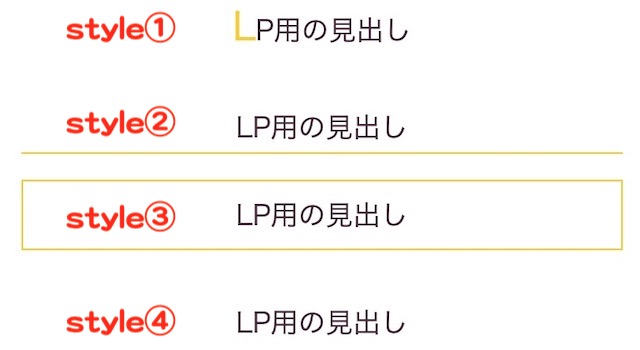
見出し(LP用)



LPとはランディングページの略で、複数のコンテンツをまとめて紹介したい時なんかに使われます
JINのLPサイトデモサイトを見るとイメージが掴みやすいと思います
ショートコードには1つのパターンしかありませんが、「style=”1″」となっている箇所を1〜4で設定できます
2カラム
カラムは囲いのことです
PCはコンテンツが2つ横並びになり見やすくなりますが、スマホだと縦になります
スマホから見ている方は、サンプルの画像を参考にしてみてください
PCから見ている方は、ウィンドウの横幅を狭くすればカラムが縦並びに変化するので見え方を確認してみてください
2カラム
左コンテンツ
右コンテンツ
PCでの表示



2カラム【背景色あり】
左コンテンツ
右コンテンツ
PCでの表示



2カラム【タイトルあり】
タイトル
左コンテンツ
タイトル
右コンテンツ
PCでの表示



2カラム【タイトル&背景色あり】
タイトル
左コンテンツ
タイトル
右コンテンツ
PCでの表示



3カラム
3カラムも2カラムと同様に、スマホだと縦表示になります
3カラム
左コンテンツ
中央コンテンツ
右コンテンツ
PCでの表示



3カラム【背景色あり】
左コンテンツ
中央コンテンツ
右コンテンツ
PCでの表示



3カラム【タイトルあり】
タイトル
左コンテンツ
タイトル
中央コンテンツ
タイトル
右コンテンツ
PCでの表示



3カラム【タイトル&背景色あり】
タイトル
左コンテンツ
タイトル
中央コンテンツ
タイトル
右コンテンツ
PCでの表示



おしまい
▼下記の記事ではJINで使える、他の装飾機能について紹介しています