JINにはたくさんのボタンが用意されています
それぞれどんな効果があるのか、まとめました
ボタンのリンク先は全て当サイトのTOPページに設定しています
もくじ
スタイルのボタン
[スタイル]に入っているボタンは計4種類あります
▼ここから選択可能



▼カスタムボタンは、設定でカラーや丸みを自分好みに設定できます
ショートコードのボタン
[ショートコード]にもボタンがあります



フラットボタン
一番シンプルなボタンです
「url=”◯◯”」にリンクを貼り付けて使用します
グラデーションボタン
デフォルトはブルーですが、お好みで「color1=”#◯◯◯” color2=”#◯◯◯」を変更すれば、オリジナルのグラデーションが作れます
光るボタン
グラデーションボタンにキラッと光る効果が追加されています
ふわふわボタン
柔らかく動くボタンです、ついつい押したくなっちゃいますね
バウンドボタン
目を引くボタンですが、あまり乱用するとユーザーにとってストレスになるかもしれません
個人的には使っても1ページに1つまでかなと思います
横並びボタン【フラット】
横並びボタンは、PCやタブレット端末で表示した際に、横並びで表示されます
(スマホは縦並びで表示されます)
横並びボタン【光るフラット】
横並びボタンは、売りたい商品のカラーバリエーションが2色ある場合などに使えます
横並びボタン【グラデーション】
「詳細」「購入」といったような、ユーザーがアクセスしやすいリンクを作れます
横並びボタン【光るグラデーション】
効果が色々ついているので、シンプルなボタンに比べるとサイトの読み込み速度が遅くなる可能性が若干あるかもしれません
ボタンの上に吹き出しを付けたい
▼下記のようにリンク上に吹き出しを付けると、より「何のためのリンクなのか」がわかって親切です
\ 購入はこちら /
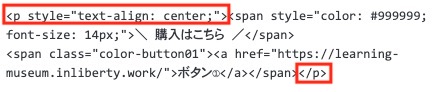
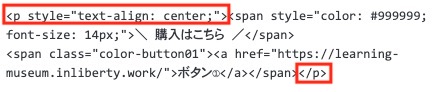
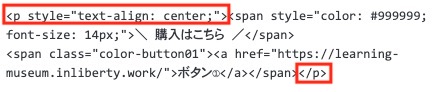
吹き出しは文字を入力した後、中央揃えにし、文字を1段階小さくするのがおすすめ
ボタンとの幅を狭めるにはpタグで括ればOKです



おしまい
▼下記の記事ではJINで使える、他の装飾機能について紹介しています