Font Awesomeってなに?
Font Awesomeは、webサイト製作者の間ではとても有名なサイトです
多種多様なアイコンを無料または有料で使うことができます
▼このようなサイト内の「メニューなどにアイコンを使いたい」って場合に大活躍!
Font Awesomeの使い方
まず、Font Awesome「無料アイコン」にアクセスして好きなアイコンを選びます
少し下にスクロールすると、[このアイコンを使い始める]と書かれたボタンがあるのでクリック
▼すると下図のような画面になるので、HTMLをコピーします



有料のアイコンには「PRO」と表示がされています
PRO(会員)になると、より多くのアイコンの使用が可能になります
あとは、表示させたいところに貼り付けるだけです
WordPressを使っていてメニュー(カテゴリ)に表示させたいなら…
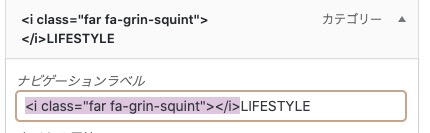
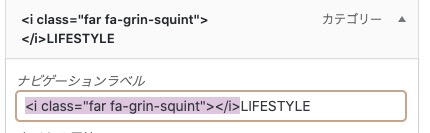
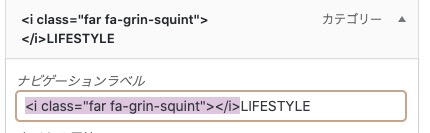
管理画面から[外観]→[メニュー]→アイコンを入れたい項目の横にある「▼」をクリック



先ほどコピーしたHTMLを貼り付けて、保存すれば完了★



サイズを変えたり、動きを付けたい時は下記の記事が分かりやすいです
楽して便利!Webアイコンフォント『Font Awesome』の使い方と活用 Tips
Font Awesomeのメリット・デメリット
メリット
メリットはもちろん、見栄えが良くなる点!
文字の横にアイコンが付くことで、ユーザーにも視覚的に分かりやすくなります
デメリット
デメリットは、サイトの表示速度が遅くなる点…
近年サイトも表示速度は、とても重要視されています
いくら素敵なサイトでも、表示速度が遅ければ離脱率も高まってしまいます
とはいっても、使用しているサーバーやプラン、テーマによって影響力は異なるそう。
まずは一度Font Awesomeを使ってみて、Googleアナリティクスなどのアクセス分析ツールで悪影響が起きていないか反応を見てみるのが良さそうです
おしまい




初心者必読!見出しデザインカスタマイズ方法【CSS】 ブログでオリジナリティを出すのに活躍するのが「見出し」ですよね! そんな見出しのデザインを色別に作成したので、ぜひ参考にし...




ディズニーキャラクター風の配色【カラーコード4色】ディズニーキャラクター風のカラーパレットをご紹介 webサイトやブログの配色の参考にどうぞ 画像をクリックすると、カラーパレ...