コッコ
WordPressのテーマを変更したらブログ記事のレイアウトが崩れちゃって…
「テーマ」って、簡単にブログのデザインを変えられて便利ですよね✨
ですが場合によっては記事のレイアウトが崩れてしまうことも…
そんな時に活躍する、便利なプラグインを紹介します
テーマ変更でレイアウトが崩れる場合どうしたらいい?
テーマ変更でレイアウトが崩れる場合、悲しいことに修正する他ないです…
私の場合は元々COCOONを使っていていて、COCOONの機能をたくさん使っていました
当たり前なんですが、COCOONの機能はCOCOONでしか使えないのでテーマ変更をしてしまうとレイアウトが崩れるんですね…
テーマ変更は、出来るだけ記事数が少ない段階でやったほうがいい
▼この記事で紹介してるプラグインも一緒に使うのがおすすめ




【公開済みの記事を下書き保存したい】超便利なWordPressプラグインはこれ とくに副業でブログを書いている方は、スキマ時間で作業することも多いですよね 一度非公開にしてしまえば好きなだけ編集出来...
「WP Theme Test」を使えば、非公開状態で編集可能!
「WP Theme Test」は、テーマを変更する際に是非使用してほしいプラグイン!
サイト訪問者(ユーザー)に見えない状態でテーマの確認・編集が可能です



インストール方法
- WordPressにログイン
- [プラグイン]
- [新規追加]
- 「WP Theme Test」で検索
- [有効化]
「WP Theme Test」の設定方法
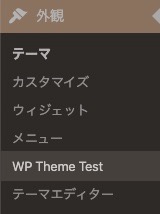
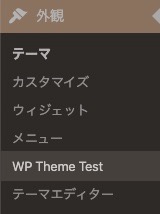
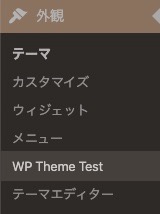
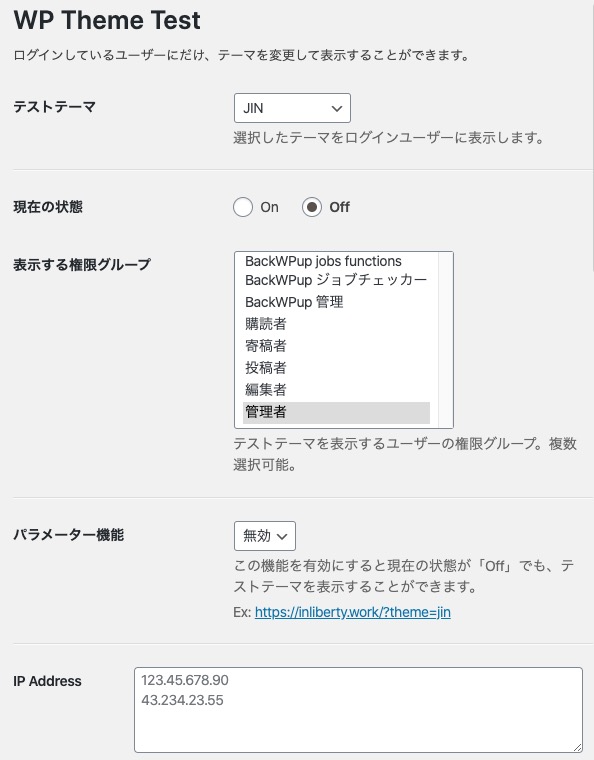
「WP Theme Test」を有効化すると、WordPressの[外観]に[WP Theme Test]が追加されます



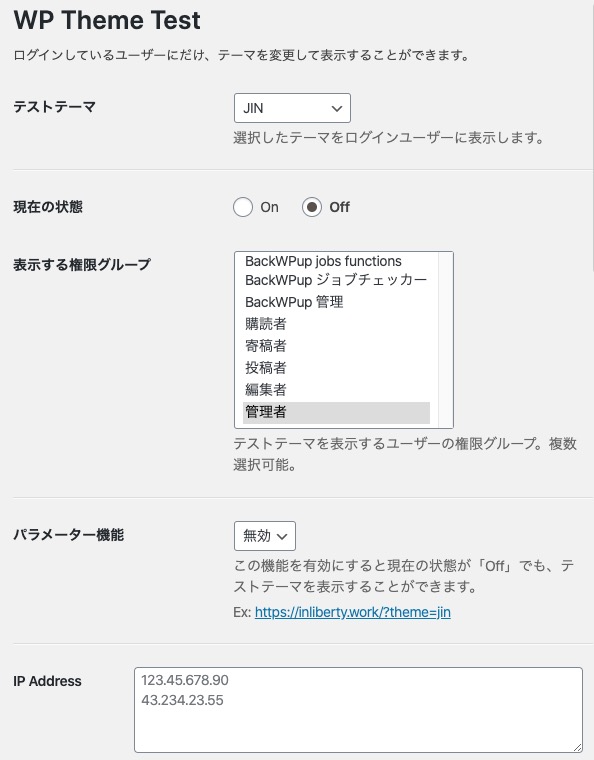
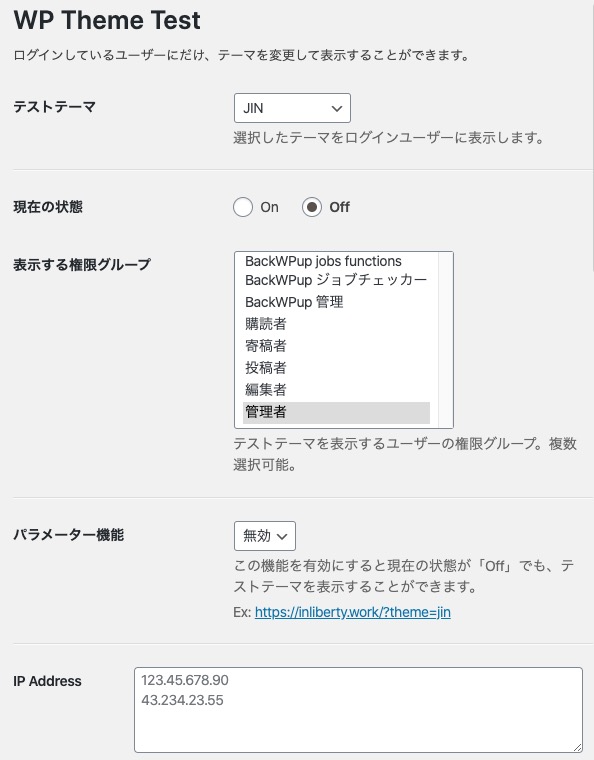
▼開くとこんな感じになっているので、
- 「テストテーマ」を選択
- 「現在の状態」をON
にするだけでOK!



テーマを選択後、[変更を保存]を押すと、テーマが変わります
新しいテーマでの編集の仕方
「WP Theme Test」をONにしたら、自分が見ているPC・スマホではテーマ変更後のレイアウトが適用されます
「ユーザーには本当に今まで通り表示されてるの?」と不安になるかもしれません
シークレットモードで自分のサイトにアクセスすれば、ユーザーにどう見えているのか確認が出来ます
試してみてください😃
これで新しいテーマのレイアウト([外観]→[カスタマイズ])も、ユーザーに公開する前にじっくりと選ぶことができます



記事の編集は下記の記事で紹介しているプラグインを一緒に使うと便利です
以上
おしまい!




wordpressでプラグインが消えないor再インストール出来ない場合の解決方法! そんなプラグインがインストール出来ない時のトラブルを解決します ▼こんな表示が出てきた!って人はチェック👀 「イ...