ブログを書いている方は、画像のSEOを気にされたことはありますか?
SEOとは、“Search Engine Optimization”の略です
また自分のブログなどをインターネット検索で上位に表示させるように構成をすることを「SEO対策」と言います
SEO対策には、基本は誰かが検索したワードに引っかかるように「ブログの記事に検索されやすいワードを入れる」などがあります
本記事はその画像ver.「画像を上位表示させるための対策」になります
すでにブログを書いている方の中には「文章のSEO対策は聞いたことがあるけど、画像SEOについては気にしたことが無かった」という方もいるのではないでしょうか?
どのようにすれば検索にヒットしやすくなるかは完全には明かされていません
しかし多くの人は、思っている以上に文字を読むことを「面倒くさい」と感じています
自分のブログを多くの人に見てもらいたいなら「画像のSEO対策はやって損はない」ので、是非参考にしてみてくださいね!
- ブログを書いている
- 画像のSEO対策なんて気にしたことが無かった
- 少しでも検索上位になってアクセス数を集めたい
- 今までにアップロードした画像にまとめてalt属性を付与したい
- 今までにアップロードした画像のファイル名をまとめて変更したい
画像SEO対策の重要性
私が画像SEO対策が重要だと思ったのには、キッカケがあります
それは、私の女友達は四六時中インスタを見てるから



もう、みんな!!
ずっーと見てます(^o^;)
で、ずっと見てられるのにはワケがあるんですよね
画像は「かわいい!」とか「きれい!」とか「為になりそう!」とか、文字を読もうと思わなくてももパッと目に入ってきて、情報を得ることが出来ます
見る側からすれば、「楽」なんですよね



Googleにも画像検索という機能があります
画像検索で人の目に止まれば、表示された画像のリンクからブログへの流動が見込めますよね
そういった意味で「画像SEO対策」はやって損はないんです
じゃあ何をするの?かというと、やることは2つ
画像SEO対策に必要なalt属性の設定
alt属性とは、いわば画像の説明書きのことです
▼この白い猫の画像を例に説明します




上記の画像をHTMLにすると、下記のように表示されます
- <div class=”wp-block-image”><figure class=”aligncenter size-large”><img src=”https://inliberty.work/wp-content/uploads/2019/11/aaaa.jpg” alt=”” class=”wp-image-1494″/></figure></div>
「alt」って書かれているところを探してみてください
「alt=””」と、なっていますよね。
言葉で言い表すと、「alt(画像の説明書き)は、”無し”」ってことです
一体何がもったいないかと言うと、検索エンジンは”クローラー”というロボットが、検索したワードに対して情報を収集します



クルーラーとはとても頭の良いロボットですが、「画像に写っている(描かれている)ものが何か」を自分で解釈することはとても苦手です。
そこで画像の説明(alt属性)をしっかりと入れてあげることで、「白い猫の画像」が判別出来るようになります



実際に上位サイトのalt属性を見てみよう
実際に検索上位に表示されている画像のalt属性を確かめてみました
例1:「白い猫」で検索
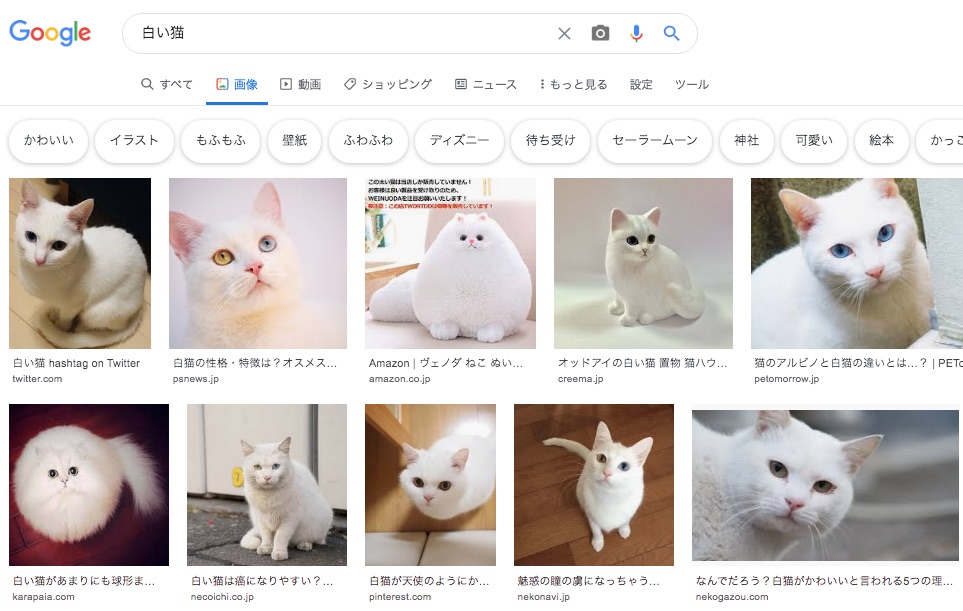
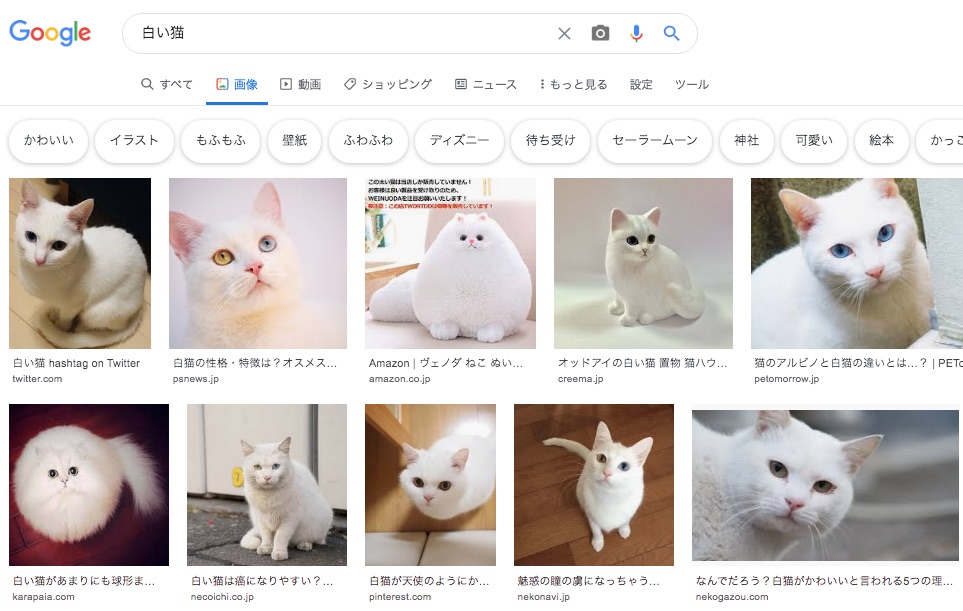
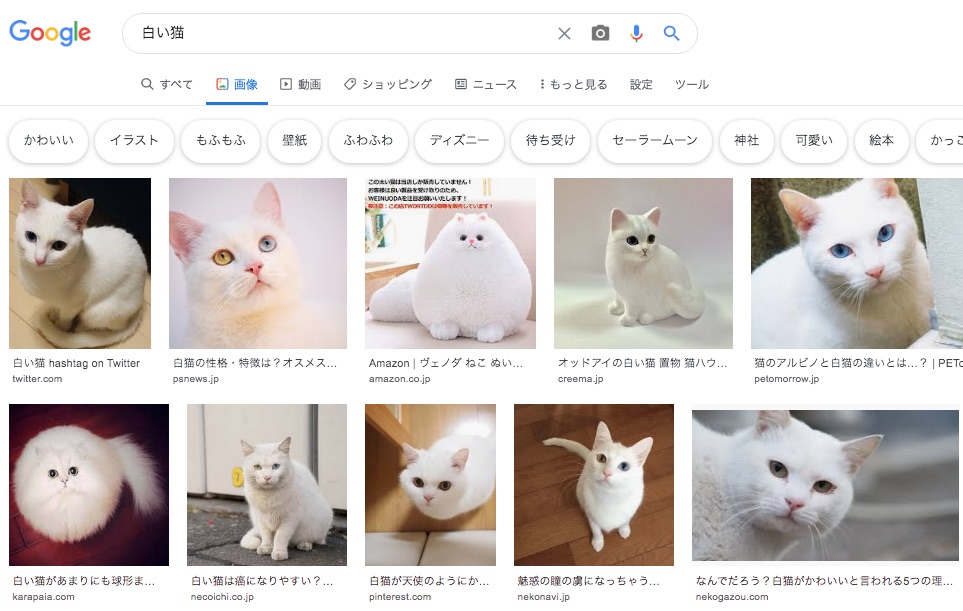
「白い猫」と検索をかけてみました



かわいい( ̄▽ ̄)♡
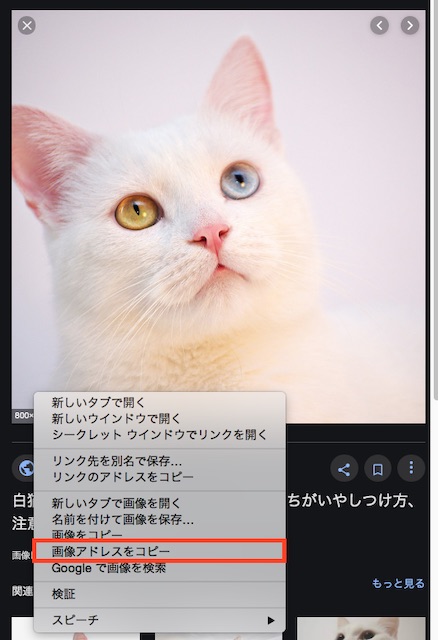
▼オッドアイが綺麗な猫の写真の、[画像アドレスをコピー]してみます



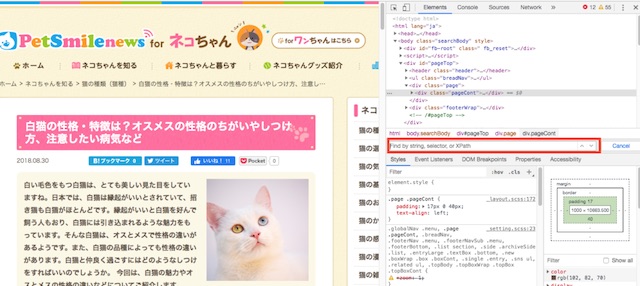
画像のリンクから、画像元である「PetSmilenews forネコちゃん」に移動します
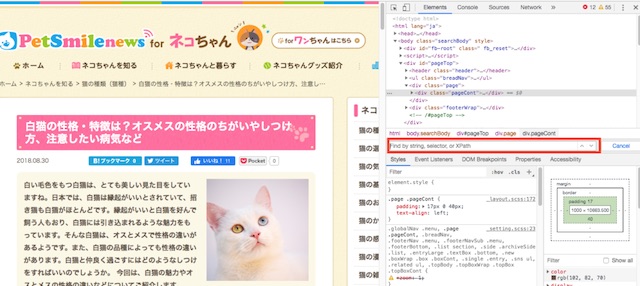
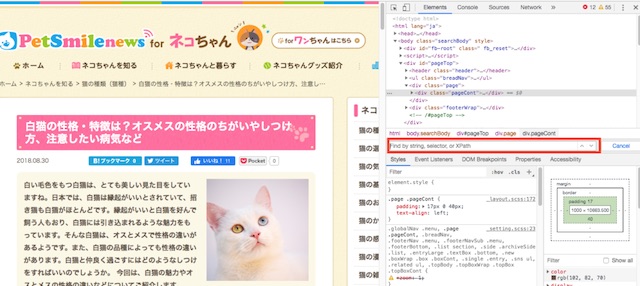
▼適当なところで右クリックをして[検証]をクリック



サイトのソースコードが出てきました
ソースコードの上を適当にクリックした後、ctrl+F(macはcommand+F )を押します。
▼すると赤枠の位置に検索バーが表示されるので、先ほどコピーした「画像アドレス」を貼り付けてみます


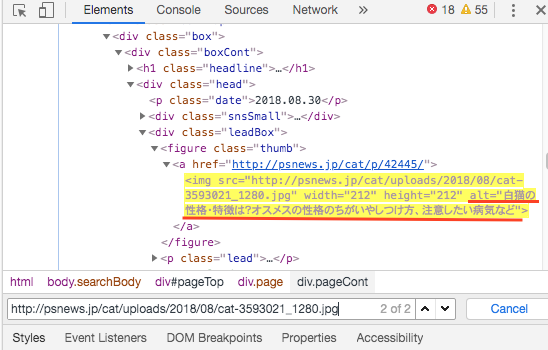
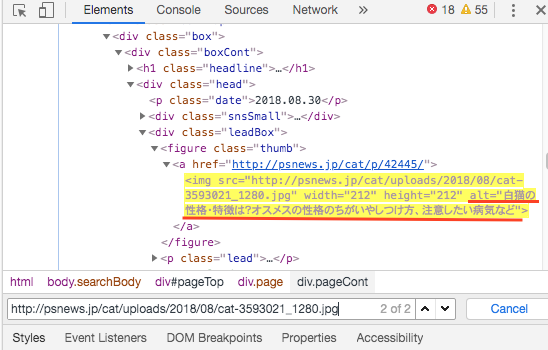
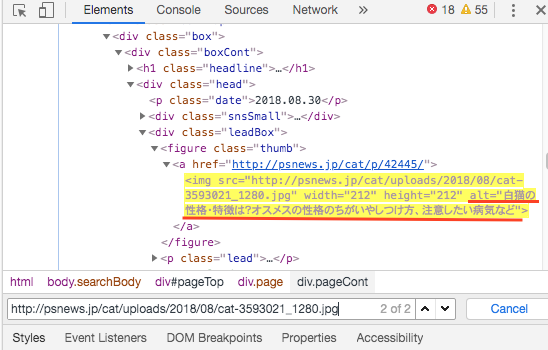
▼Enter(macはreturn)を何回か押すと、alt属性に何が書かれているのかが出てきました。



「alt=”白猫の性格〜”」と書いてありますね!
クルーラーがalt属性を見て「白」と「猫」と書かれている画像を探したことが分かります
例2:「ブログのSEO対策」で検索
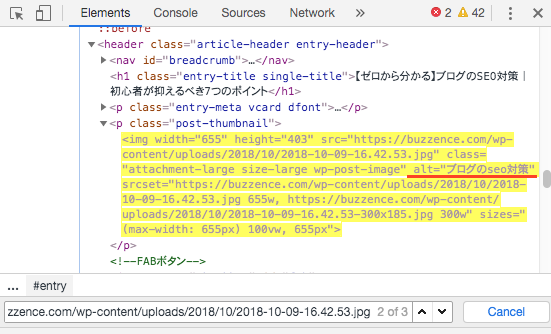
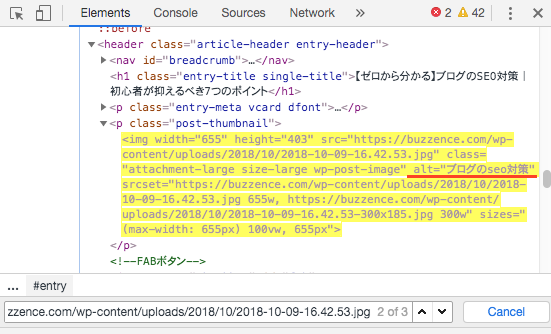
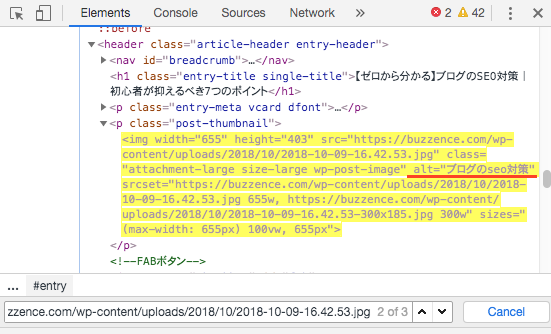
▼「ブログのSEO対策」というワードでも、同じようにソースコードを見てみます
手順は『例1:「白い猫」』と同じです



「Buzzence」を覗いてみます
▼alt属性には、検索の文字列のまま「ブログのSEO対策」と書かれています



このように、クルーラーはalt属性に何が書かれているかを見て、「この画像はどういう画像なのか」を判別していることが分かります
alt属性の設定方法
次は、wordpressでのalt属性の設定方法ついて説明します
wordpressで画像を挿入した際に、下記のような画面が表示されるかと思います
▼赤枠の[代替えテキスト]の部分でalt属性を設定することが出来ます



この[代替えテキスト]に「この画像はどんな画像か」を入力するだけでOKです
下記の記事でまとめてalt属性を付与する方法を紹介しています
今までアップした画像に一気にalt属性を付ける簡単な方法【らくらくSEO対策】
設定が反映されているかの確認方法
▼先ほどの白い猫の画像




見た目では何の変化もありませんが、代替えテキストに「かわいい白い猫」と入力しました
HTMLを見てみると、「alt=”かわいい白い猫”」となりました。
- <div class=”wp-block-image”><figure class=”aligncenter size-large”><img src=”https://inliberty.work/wp-content/uploads/2019/11/aaaa.jpg” alt=”かわいい白い猫” class=”wp-image-1494″/></figure></div>
ちなみに「代替えテキスト」の下には「画像の意味を説明しましょう」というリンクがあり、下記のように書かれています
画像の概念
画像には、それらが表す情報または機能を説明する代替テキストが必要です。
これにより、さまざまな障害を持つ人々が画像を使用できるようになります。
このチュートリアルでは、画像の目的に基づいて適切な代替テキストを提供する方法を示します。
https://www.w3.org/WAI/tutorials/images/
有益な画像
有益な画像は、短いフレーズまたは文で表現できる単純な概念または情報を伝えます。代替テキストは、視覚的に表示される意味またはコンテンツを伝える必要があります。これは通常、画像の文字通りの説明ではありません。
https://www.w3.org/WAI/tutorials/images/informative/
ザックリ言うと、「画像に有益性を持たせたいなら”alt属性”を設定してね!」ってことが書いてあります!
そのくらいalt属性は重要です
ただ装飾として使っている画像に、alt属性を設定する必要はありません